window.google_render_ad();
هذا الدرس سهل كثير وحلو
1\ نفتح الصور اللي نبغى نعمل عليها حدود

[size=12]\ من قائمة select نختار أمر all أو (ctrl+A) :

3\ من قائمة select نختار أمر modify ثم boder ونحدد عرض الحدود ولتكن 20

4\ من قائمة Edit نختار أمر Fill ثم نحدد pattern أو نختار لون الأمامية والخلفية حسب ذوقك

5\ ثم نزيل التحديد من قائمة select نختار أمر Deslect
التطبيق

 ابي اشوف تطبيقاتكم
ابي اشوف تطبيقاتكم
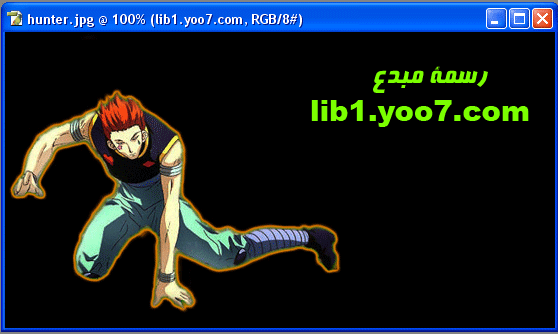
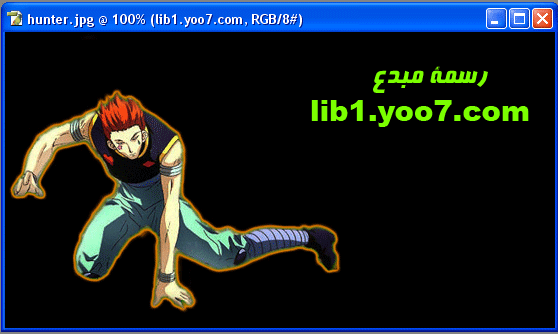
1\ نفتح الصور اللي نبغى نعمل عليها حدود
| هذه الصورة مصغره ... نقره على هذا الشريط لعرض الصوره بالمقاس الحقيقي ... المقاس الحقيقي 558x334 والحجم 32 كيلوبايت . |

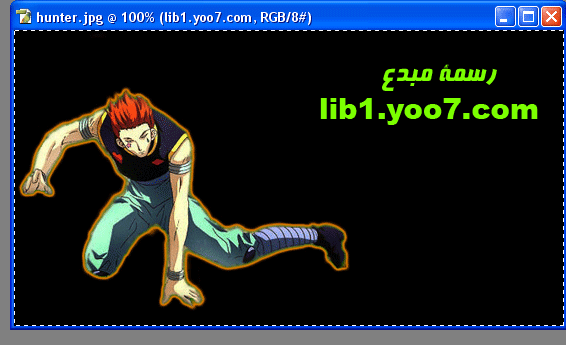
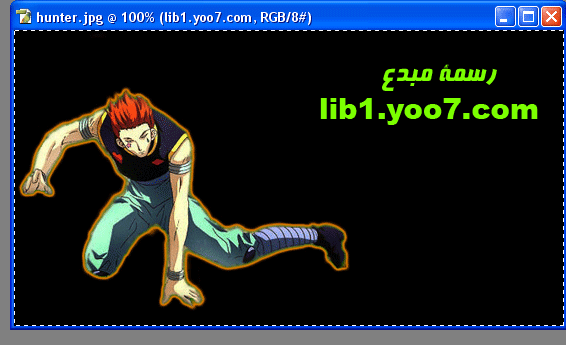
[size=12]\ من قائمة select نختار أمر all أو (ctrl+A) :
| هذه الصورة مصغره ... نقره على هذا الشريط لعرض الصوره بالمقاس الحقيقي ... المقاس الحقيقي 566x345 والحجم 33 كيلوبايت . |

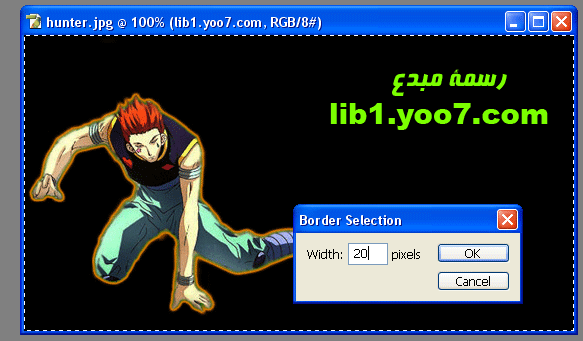
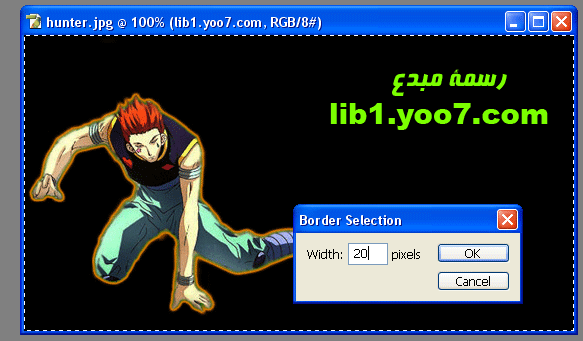
3\ من قائمة select نختار أمر modify ثم boder ونحدد عرض الحدود ولتكن 20
| هذه الصورة مصغره ... نقره على هذا الشريط لعرض الصوره بالمقاس الحقيقي ... المقاس الحقيقي 583x341 والحجم 36 كيلوبايت . |

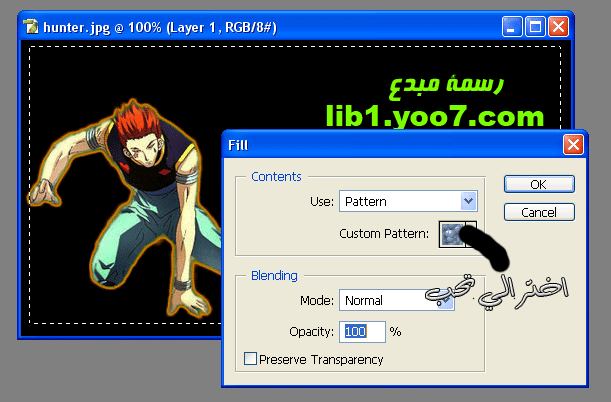
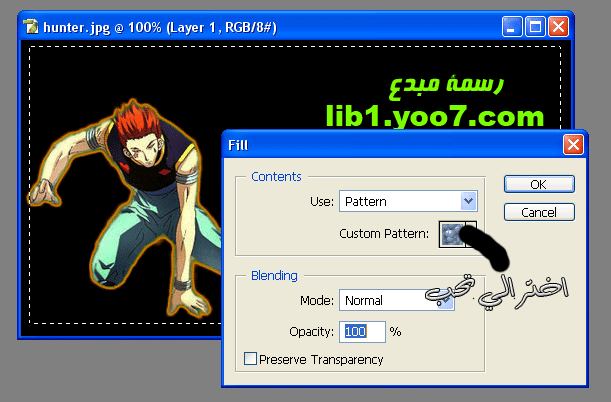
4\ من قائمة Edit نختار أمر Fill ثم نحدد pattern أو نختار لون الأمامية والخلفية حسب ذوقك
| هذه الصورة مصغره ... نقره على هذا الشريط لعرض الصوره بالمقاس الحقيقي ... المقاس الحقيقي 611x402 والحجم 39 كيلوبايت . |

5\ ثم نزيل التحديد من قائمة select نختار أمر Deslect
التطبيق
| هذه الصورة مصغره ... نقره على هذا الشريط لعرض الصوره بالمقاس الحقيقي ... المقاس الحقيقي 550x296 والحجم 48 كيلوبايت . |

 ابي اشوف تطبيقاتكم
ابي اشوف تطبيقاتكم 


 رسالتي
رسالتي